2025-12-21 03:39:04
在LM中快速简单创建的可视化界面
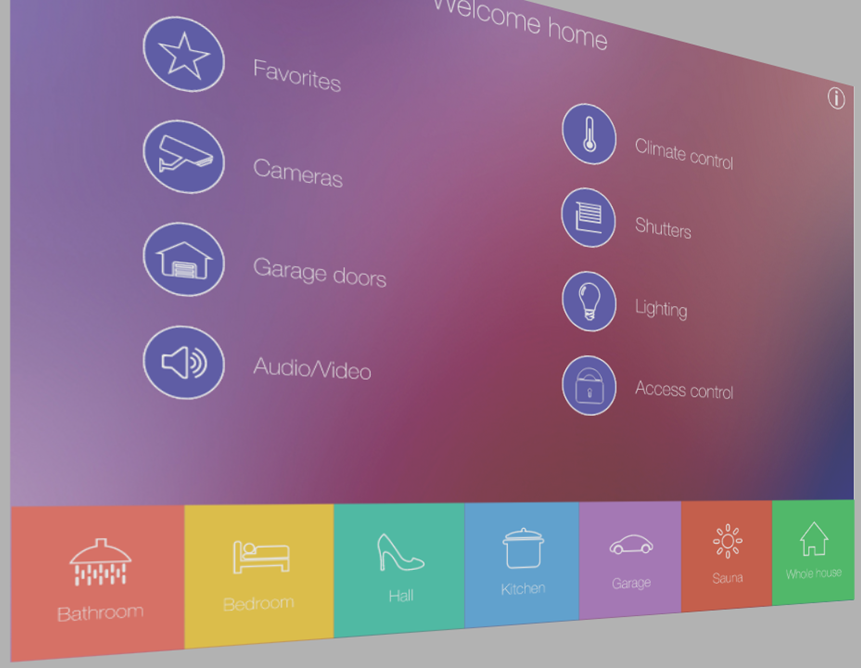
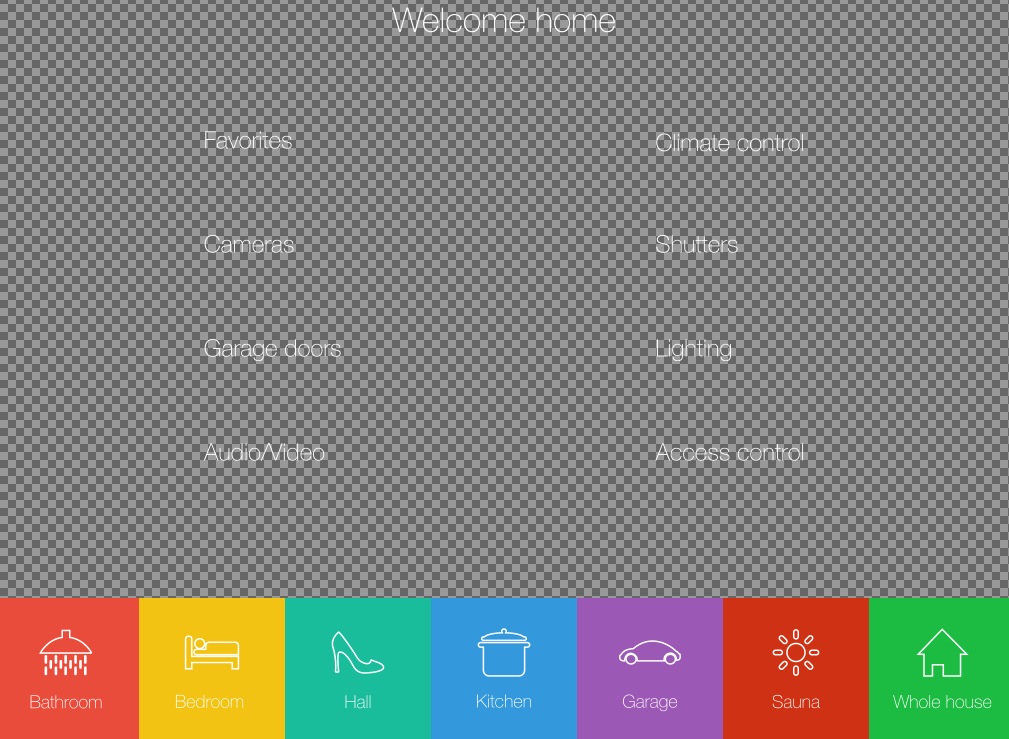
示例:在LM中快速简单创建的可视化界面
导入对象
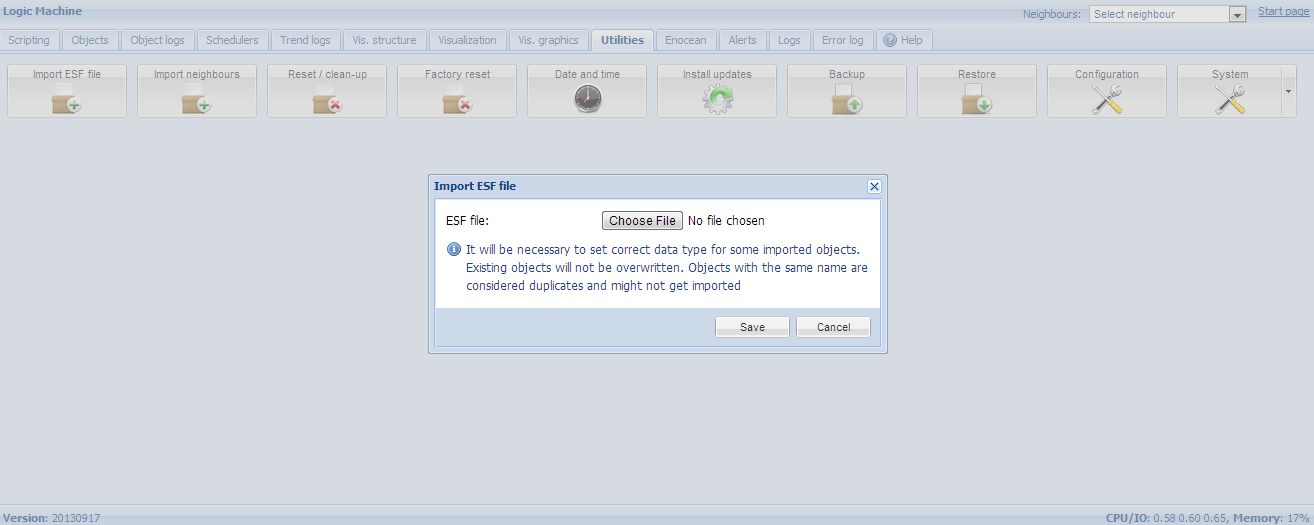
· 首最快速的方法就是导入ETS中的*****.esf文件,Logic Machine -> Utilities -> Import ESF file

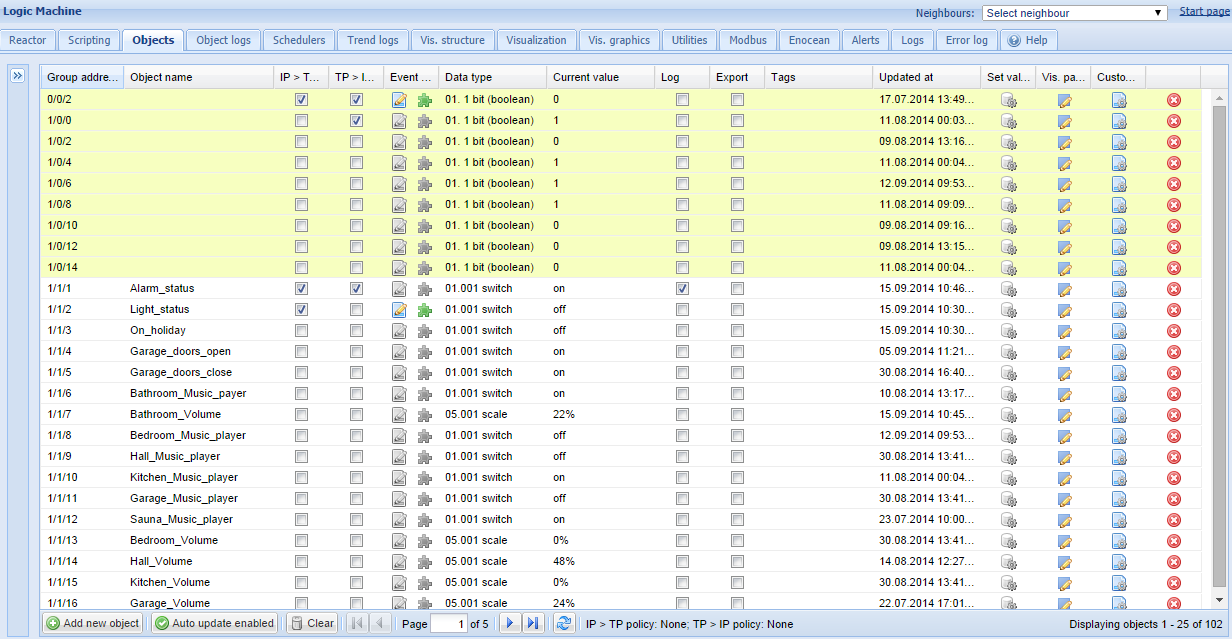
· 或者将LM连接到总线,在对象栏中,当群组地址被触发时,系统会自动检测到它(显示为黄色),同时对象也可以手动添加

准备需要的图形元素
可以通过Adobe illustrator来创建图形元素,或使用已准备好的图形元素。在此示例中,我们使用专业软件Adobe illustrator设计的SVG格式文件(因此我们可以根据界面尺寸调节图形尺寸,而不会造成图形失真)
· 在需要的情况下,基础背景可以更换

· 二层背景保持不变

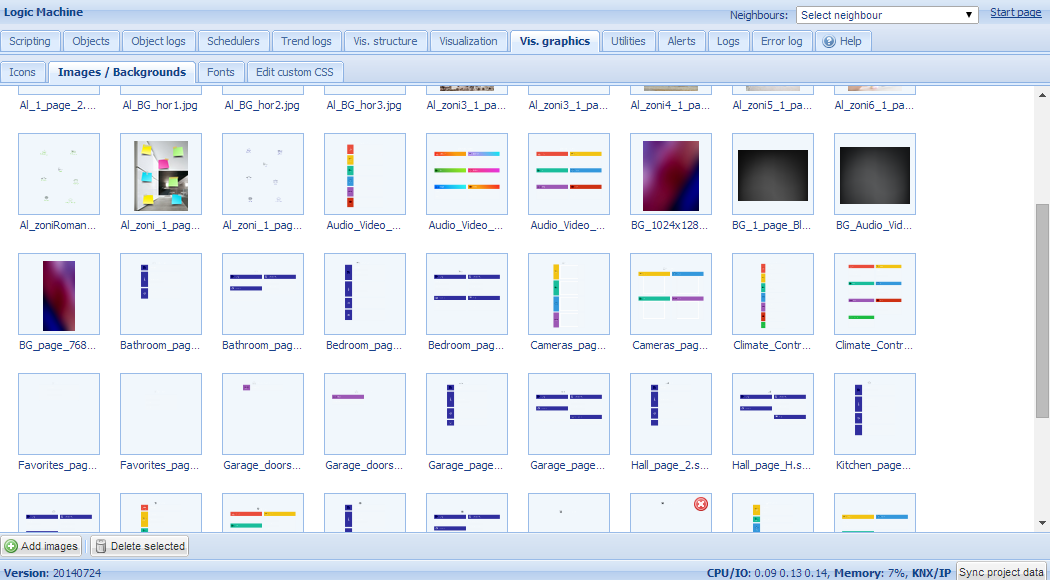
· 将两层的背景问价全部添加到Logic Machine -> Vis.graphics -> Image/Backgrounds

· 将准备一套图标(最好为SVG格式文件),将其添加到Logic Machine -> Vis.graphics -> Icons。或者你可以使用内置的默认图标

添加“floor”结构,并添加对象到映射表
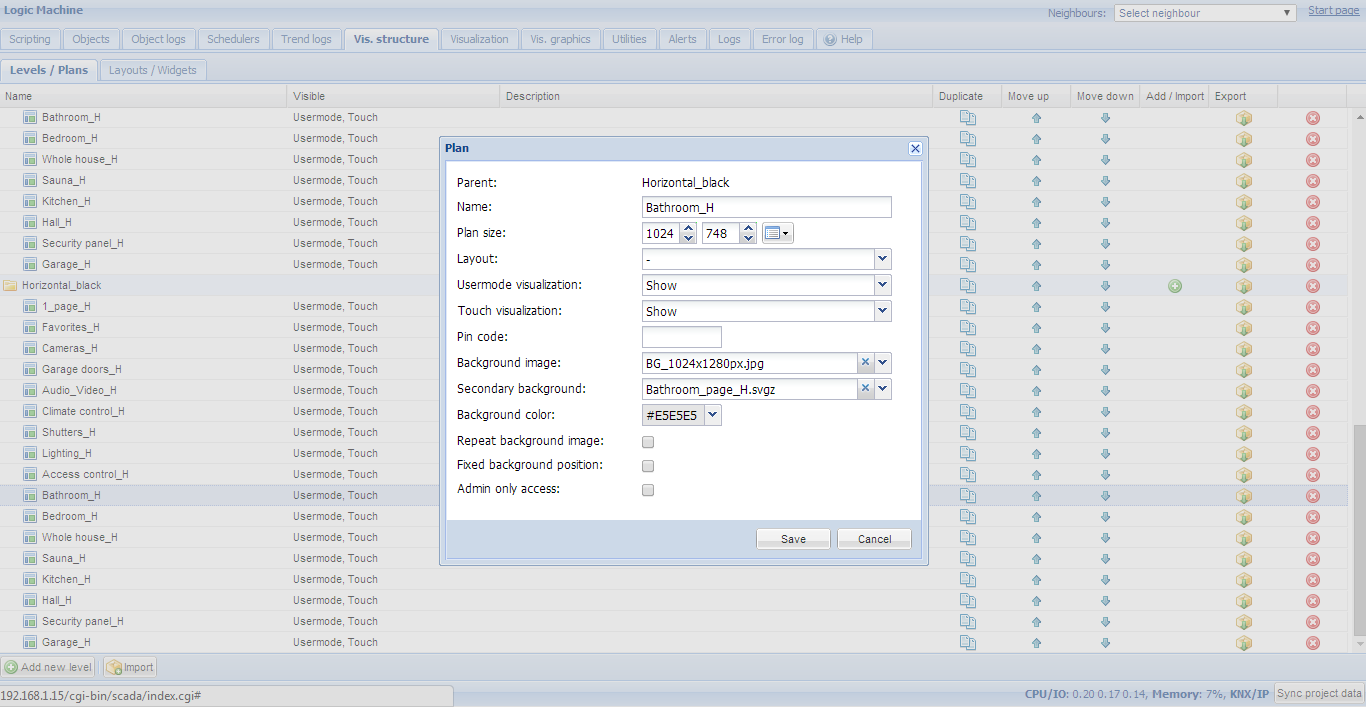
· 在Logic Machine -> Vis.structure菜单中,可以定义可视化界面的结构,界面的背景可以上传获得。使用 + 图标添加“floor”

· 在此示例中,我们建立一个新的“floor”命名为“1_page_H”和“Bathroom_H”。第一层是一个链接到其他房间或功能的控制面板。选择你所建立的界面的分辨率,从之前添加的图形中选择两个作为第一层和第二层的背景图


在最新建立的可视化界面中添加对象映射
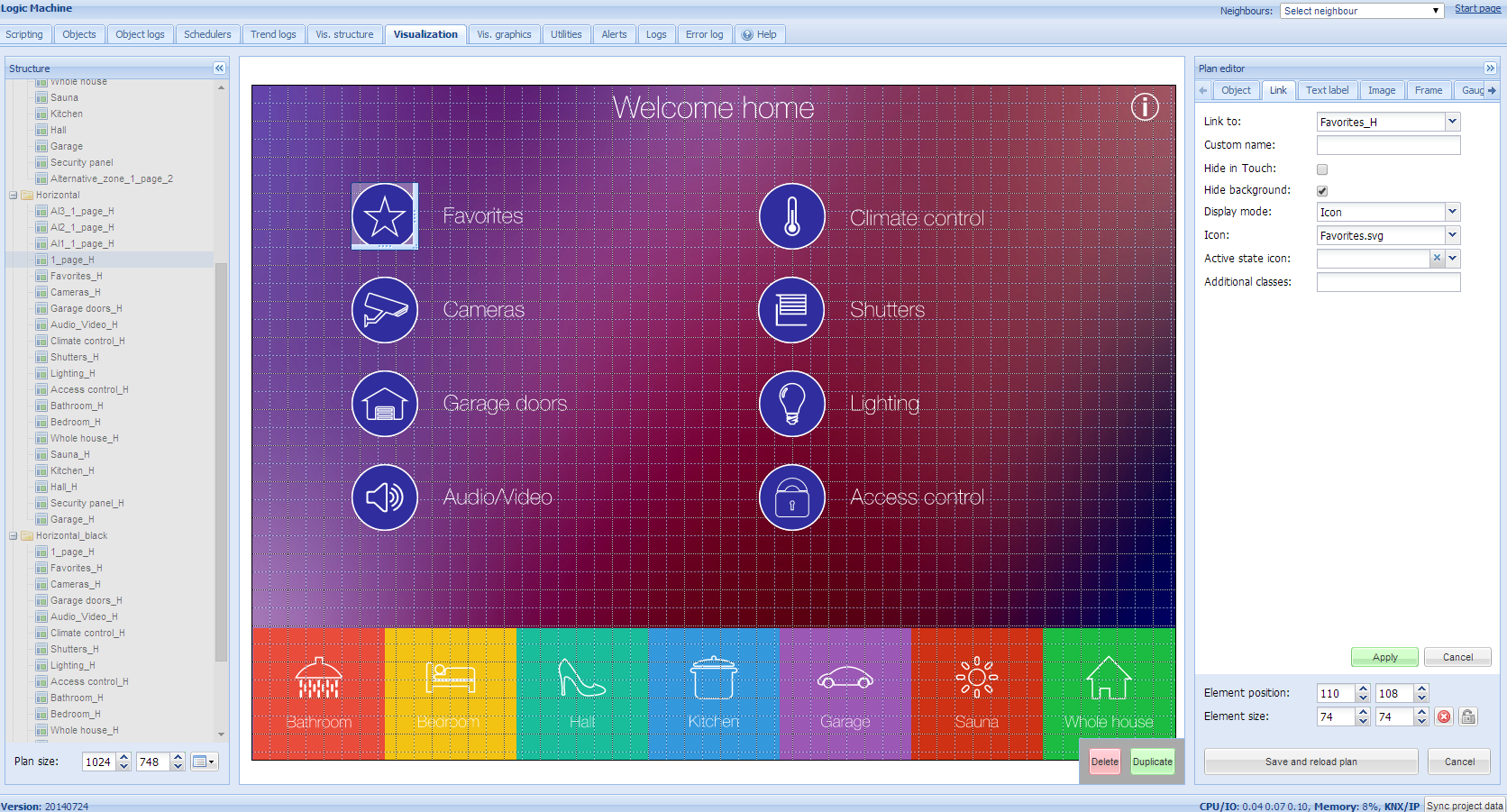
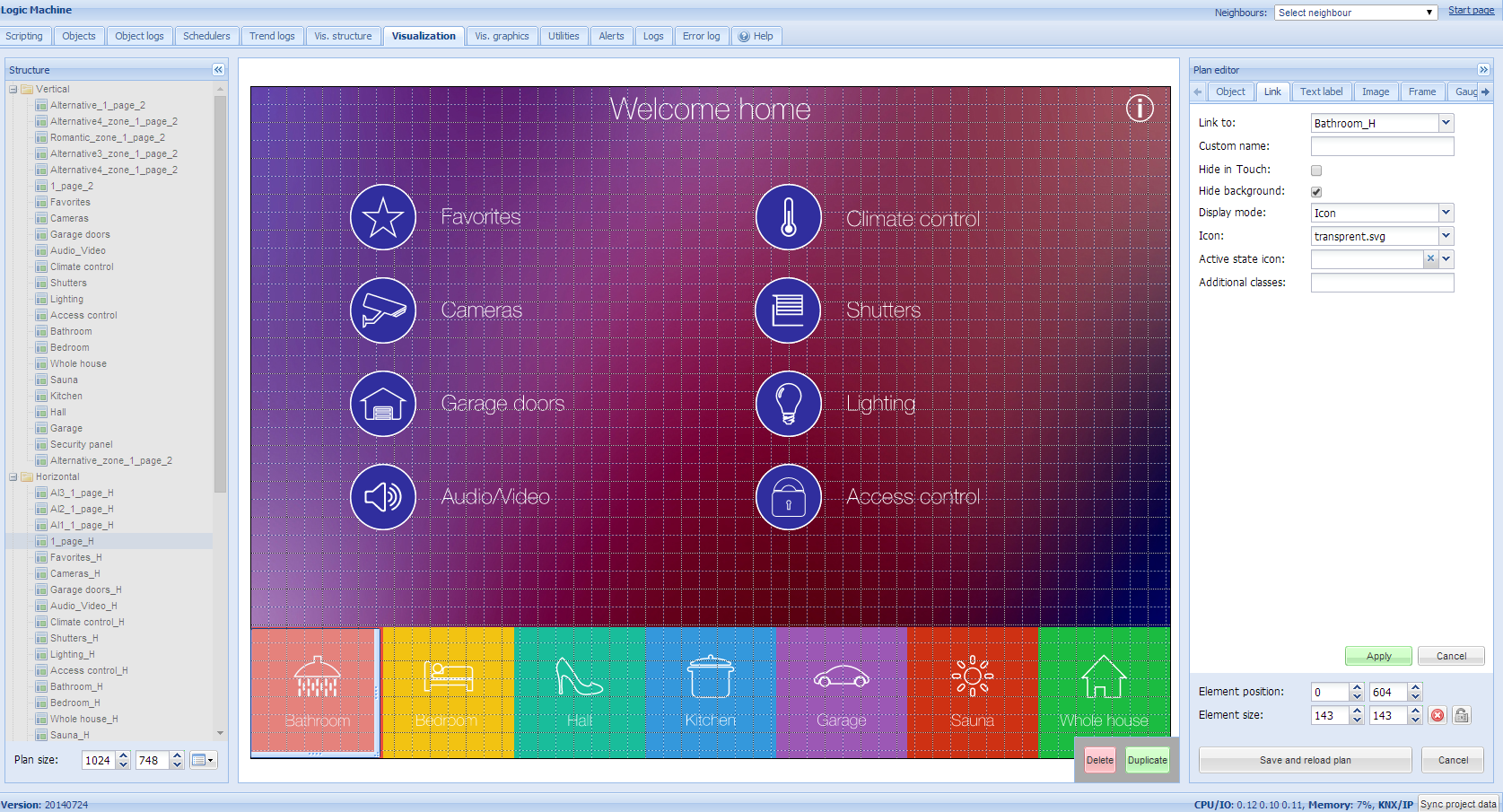
· 在“building”和“floor”的结构定义好之后,在可视化界面的标签中是可见的,在这部分,需要控制和监控的对象可以添加并管理,两边的功能条可以通过点击在左侧/右侧的图标使其最小化,让中间的界面区域可见面积更大

· 通过点击“Unlock current floor plan”的编辑按钮来添加对象到界面中,在此示例中,我们正建立见面的第一页,通过制定的对象功能我们能够链接到其他的“floor”。添加link链接可点击link标签,选择指定的图标,调整到需要的尺寸,并将其安排在想要的位置
· 在此示例中,第二层背景的层面上已经包含了图标在上面,所以如果需要的话,可以在Vis.graphics中添加透明的图形并把它放在每个图标的上面

· 当所有需要的链接都定义好后,点击“Save and reload floor plan”按钮
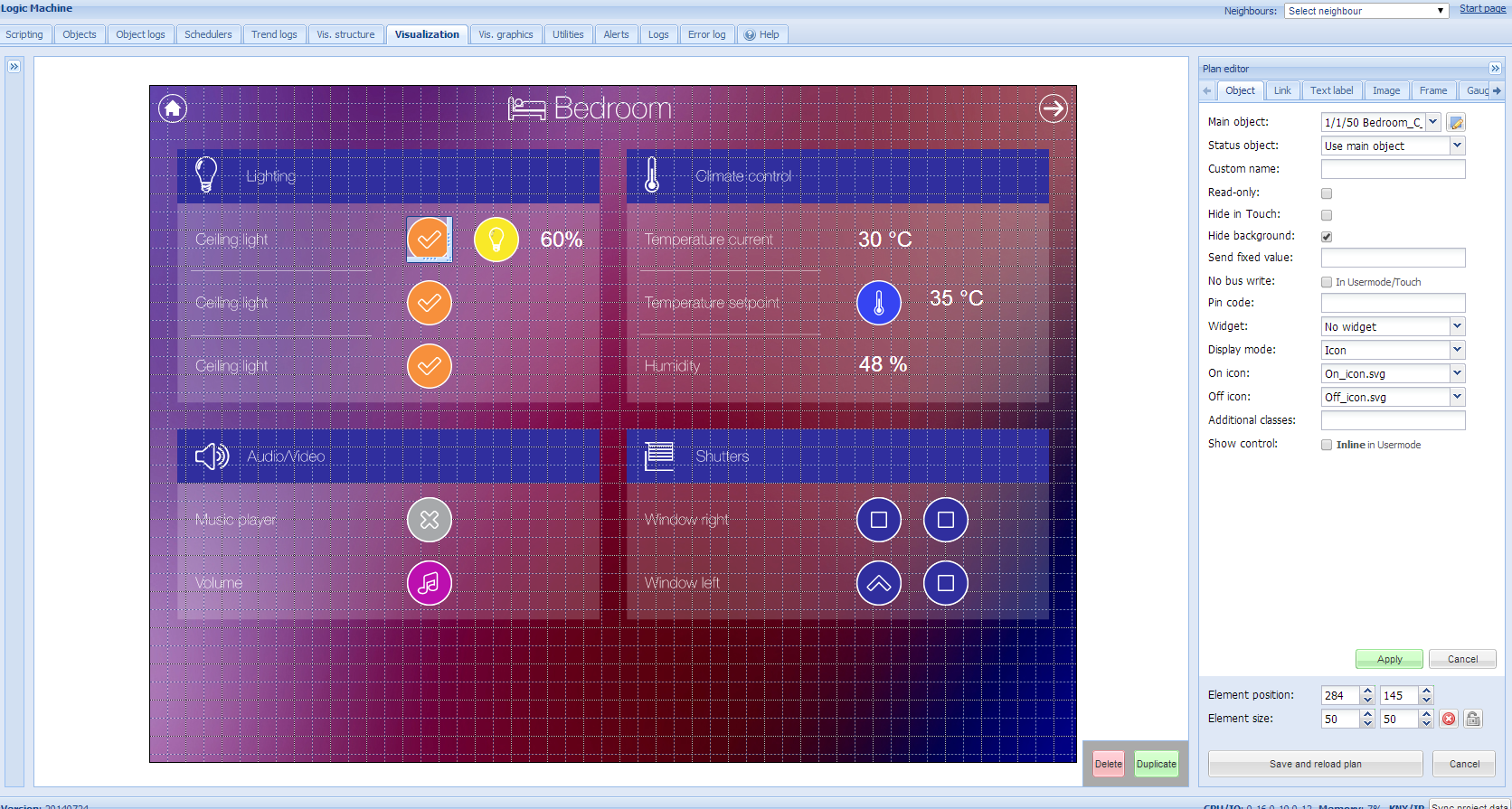
· 以同样的方式添加好Bedroom中的控制对象参数

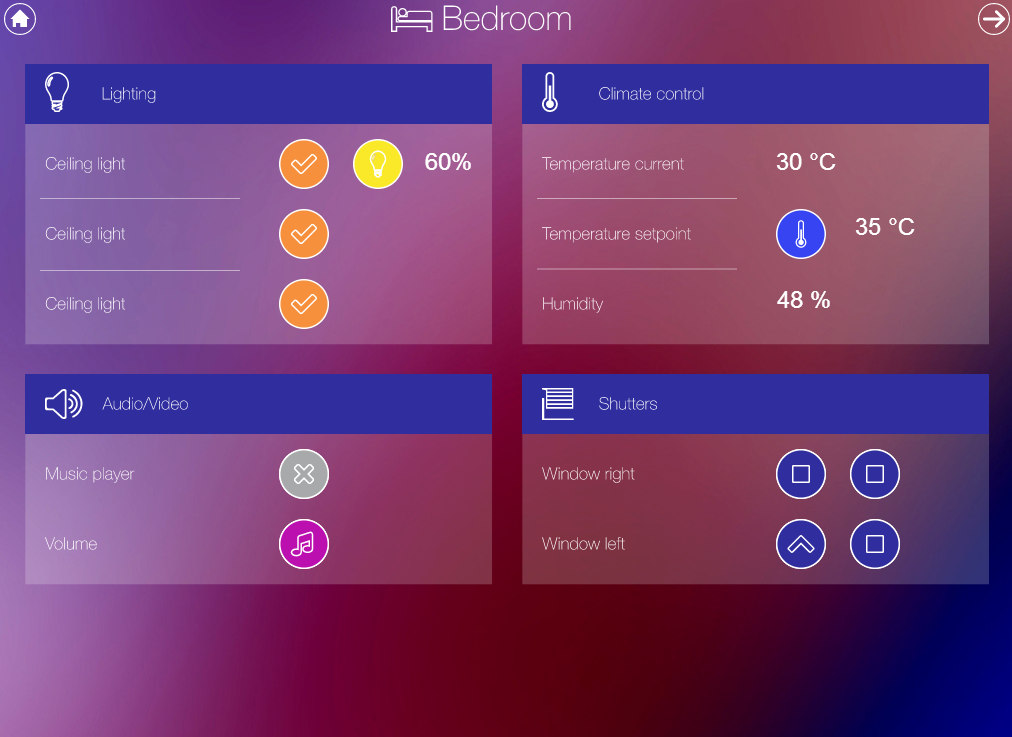
在智能移动终端登录可视化界面(此示例中为ipad界面)
· 确保ipad正确连接到Logic Machine
· 在浏览器中进入Logic Machine的IP(默认为192.168.0.10)
· 点击“User mode visualization”
· 在ipad中做一个界面的快捷方式方便以后进入

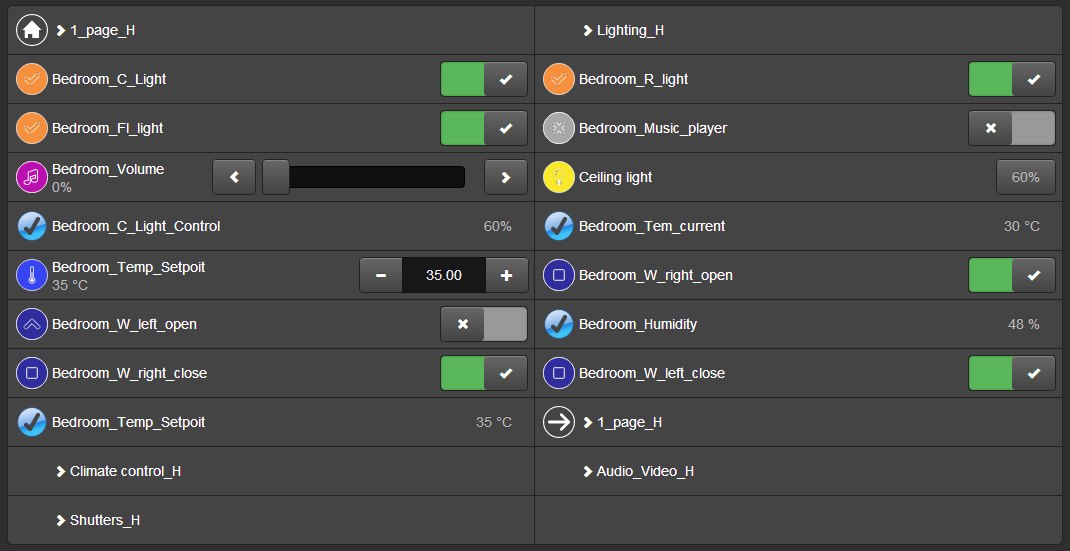
· “Touch visualization”中的对象会自动生成

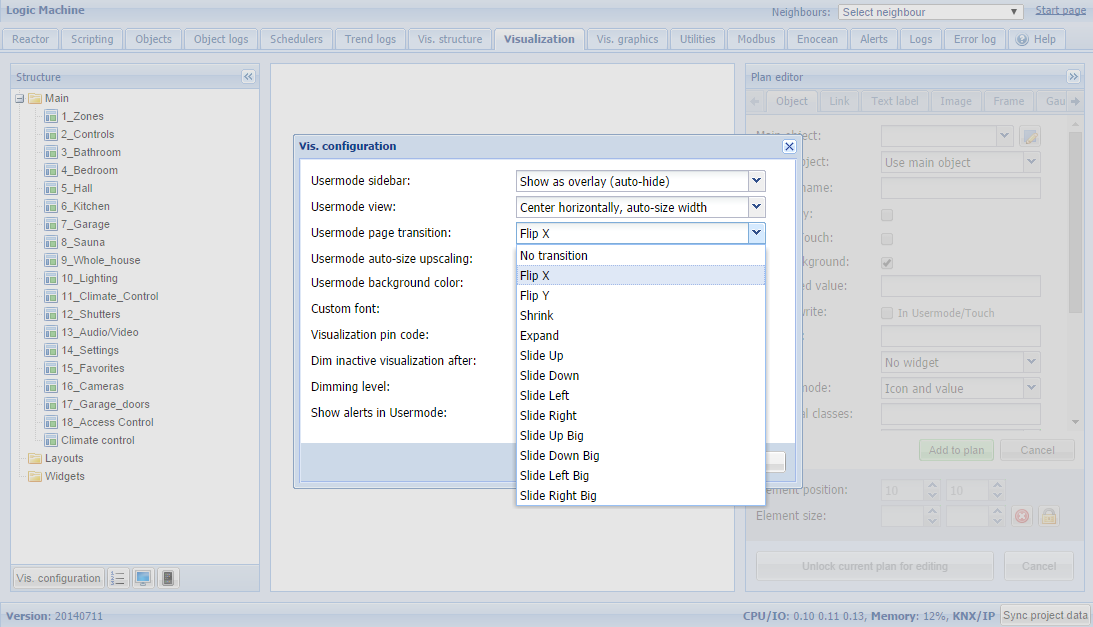
· 在需要的情况下,也可以添加“旋转”或“视差”效果到界面中。在此示例中,当我们切换层时,我们添加“旋转”效果,此功能可以点击界面标签中位于左侧角落的底部的“Vis.configuration ”按钮来实现